The Mozilla Story : Animation de l’histoire de la fondation Mozilla
Depuis des années déjà, la fondation Mozilla se bat pour proposer aux internautes un monde meilleur, un endroit dans lequel il serait possible de construire ses rêves.
C’est sur sa page dédiée aux dons que l’éditeur publie la vidéo de son histoire. Nommée The Mozilla Story, y sont abordés différents moments importants et efforts mis en oeuvre comme la raison ayant poussée à la création de l’entité ou encore les outils de sécurité luttant et protégeant quotidiennement les utilisateurs contre spam et autres virus.
Si vous partagez ces convictions et profitez d’un ou plusieurs logiciels de l’éditeur, peut-être est-ce le moment de faire part de votre soutien en effectuant un don. Pour cela, rendez-vous sur la page suivante : The Mozilla Story.
Et puisque le sujet du financement de la fondation Mozilla est lancé, l’accord avec Google – et plus particulièrement avec le moteur de recherche – pourrait ne pas être renouvelé cette année. Après trois ans, l’entente concernant ce partenariat arrivait à échéance en fin de mois dernier et les deux acteurs sont encore en négociation pour sa reconduction.
Si une telle chose arrivait effectivement, l’organisme à but non lucratif devrait alors se débrouiller sans sa principale source de fonds, représentant les dernières années près de 85% de ses revenus. Google Chrome, qui vient tout juste de passer devant Firefox, pourrait d’autant plus facilement prendre des parts de marché.
A noter cependant que la fondation Mozilla annonçait il y a quelques semaines son partenariat avec Microsoft au travers du projet Firefox with Bing.
Affaire à suivre.
 TiChou
TiChou  06/12/2011 à 17:00
06/12/2011 à 17:00 


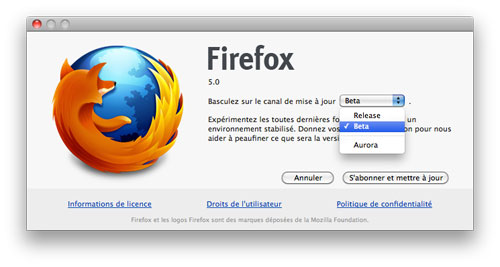
 La plupart des utilisateurs de navigateurs internet utilisent bien heureusement les versions stables, offrant fiabilité et sécurité. Cependant, dès le premier développement des différentes fonctionnalités les composant, ces applications passent par plusieurs stades – assimilables à des niveaux – avant d’arriver à cet état final.
La plupart des utilisateurs de navigateurs internet utilisent bien heureusement les versions stables, offrant fiabilité et sécurité. Cependant, dès le premier développement des différentes fonctionnalités les composant, ces applications passent par plusieurs stades – assimilables à des niveaux – avant d’arriver à cet état final.