XHTML-CSS : Valider ses lignes de code
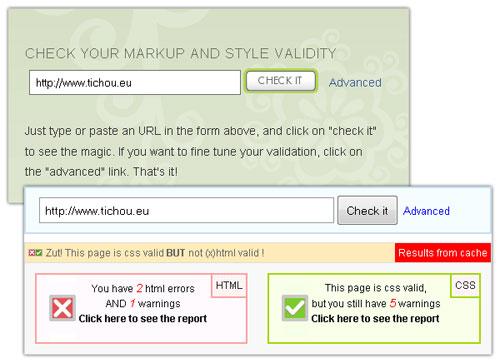
 Cela fait certes un bout de temps que je n’ai pas utilisé le validateur XHTML et CSS du W3C mais aux dernières nouvelles il fallait valider les bidules séparément et il faut avouer que le site recherche plus la fonctionnalité que l’esthétique. A juste titre d’ailleurs et il serait étonnant de voir le contraire venant d’un consortium comme celui-ci mais un peu de douceur n’a jamais fait de mal à personne. Tout cela pour vous parler d’un site sur lequel je viens de tomber. Sobre, doux, agréable et efficace sont les mots d’ordre pour XHTML-CSS.
Cela fait certes un bout de temps que je n’ai pas utilisé le validateur XHTML et CSS du W3C mais aux dernières nouvelles il fallait valider les bidules séparément et il faut avouer que le site recherche plus la fonctionnalité que l’esthétique. A juste titre d’ailleurs et il serait étonnant de voir le contraire venant d’un consortium comme celui-ci mais un peu de douceur n’a jamais fait de mal à personne. Tout cela pour vous parler d’un site sur lequel je viens de tomber. Sobre, doux, agréable et efficace sont les mots d’ordre pour XHTML-CSS.

Côté utilisation, il fonctionne comme tous les validateurs donc rien de bien compliqué. Comprendre les erreurs et alertes retournées est parfois moins aisé. Pour moi ce sera un problème au niveau de l’encodage de fichiers de mon thème WordPress pour l’XHTML et des couleurs de fond qui se répètent pour le CSS. Je vais tâcher de régler cela au plus vite.
 22/08/2008 à 17:38
22/08/2008 à 17:38 







